This is the the photo that I used while creating my ship.
I saws this photo of inside the ship, so that's where my "red" wall underneath the deck came from.
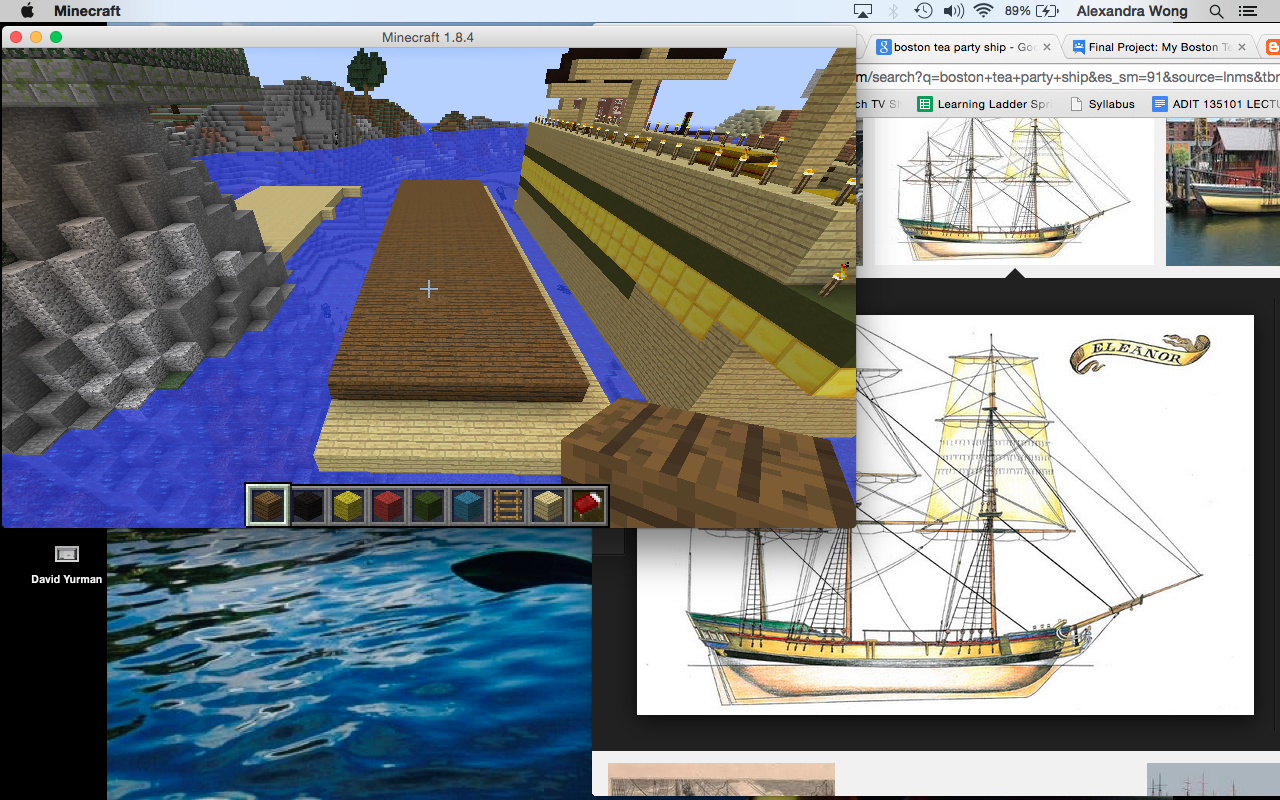
I had to plot my land on the water...
Big enough to fit my whole "life size" Boston Tea Party Ship.
I figured out the size of the ship is about 28 x 7 (block wise) and about 14 blocks high. I estimated off of other classmates, as well as finding the very rough dimensions online.
Here i start to build the base of the ship (the brownish color that is usually below sea level)
Almost finished one side of the ship, with the layering of colors.
Here I finished one side...leaving an opening in the green layer to give it more of a "U" shape.
Then the other side of the ship.
Adding a bow(?) to the ship that extends out
I then built the rest of the top deck
I began building my masts - the larger yellow one can be seen in this photo.
Then I started building the others
Underneath I created a little room, maybe a bathroom or a rest area for the crew.
There is a little pop-up on the deck...that door leads under the ship
I started adding all the tea creates on deck, along with random other stuff that was thrown off the ship.
Added in some windows at the end of the ship
Here is the "red" inspired wall from the photo at the top of the blog.
A captains cove area so they can steer.
A more taken back look at the captains cove - right next to the rest/bathroom area!
This is apart of my Final Project Boston Tea Party. I had to build a replica of the Boston Tea Party Ship - inside and out. It was a tough to get the "U" shape of the boat, but the block look worked well. I used many different colors, since the outside of the ship has some brown, black, green, yellow, reds, and blues. the inside was difficult to replicate because there aren't that many pictures of what it used to be. The modern ship sitting outside the Childrens Museum in Boston is modern, and has a restaurant inside. It is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc